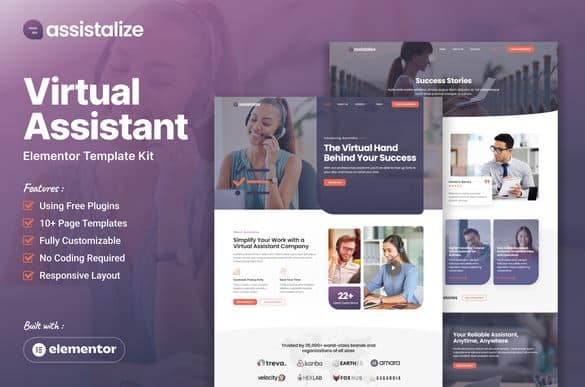
Assistalize – Bộ Giao Diện Elementor Cho Website Trợ Lý Ảo
Assistalize là bộ giao diện Elementor Template Kit được thiết kế chuyên biệt cho các website trong lĩnh vực trợ lý ảo và trung tâm cuộc gọi. Với 10+ trang dựng sẵn, bạn có thể dễ dàng tùy chỉnh bằng giao diện kéo thả mà không cần đến kỹ năng lập trình. Thiết kế hiện đại, nhẹ nhàng với các góc bo tròn mang lại cảm giác thân thiện và chuyên nghiệp.
Tính Năng Nổi Bật
- 10+ mẫu giao diện dựng sẵn, dễ dàng tùy chỉnh.
- Tương thích trên nhiều trình duyệt, đảm bảo hoạt động ổn định.
- Không yêu cầu Elementor Pro, sử dụng các plugin miễn phí.
- Tương thích 100% với thiết bị di động, giao diện hiển thị đẹp trên mọi màn hình.
- Thiết kế hiện đại và tối giản, phù hợp với xu hướng website mới.
- Tùy chỉnh phông chữ và màu sắc chỉ trong một lần thiết lập (Global Kit Style).
Các Mẫu Giao Diện Bao Gồm
- Trang chủ
- Trang blog
- Trang bài viết đơn
- Giới thiệu về chúng tôi
- Dịch vụ & Dịch vụ chi tiết
- Câu chuyện thành công
- Bảng giá
- Liên hệ
- Mẫu form liên hệ & tư vấn
- Header & Footer
- Trang 404
Các Plugin Cần Thiết
- Elementor Website Builder
- Envato Elements
- ElementsKit Lite
- Metform
Hướng Dẫn Cài Đặt Template Kit
- Cài đặt các plugin cần thiết:
- Đảm bảo đã cài đặt và kích hoạt Elementor, Envato Elements, ElementsKit Lite, Metform.
- Nếu kit yêu cầu Elementor Pro, bạn cần kết nối tài khoản của mình.
- Tải và nhập bộ giao diện:
- Vào Elements > Installed Kits, chọn Upload Template Kit Zip.
- Nhấn Install Requirements để cài đặt các plugin mà bộ giao diện yêu cầu.
- Nhập mẫu Global Kit Styles trước để thiết lập phong cách toàn bộ trang web.
- Tạo trang và áp dụng giao diện:
- Vào Pages, tạo trang mới và nhấn Edit with Elementor.
- Nhấp vào biểu tượng thư mục xám để truy cập My Templates và chọn mẫu phù hợp.
- Đặt trang chủ bằng cách vào Settings > Reading và chọn Static Front Page.
- Cấu hình Metform:
- Nhập block form Metform.
- Mở trang chứa form, bật Navigator và chọn Metform widget.
- Chọn New > Edit Form, sau đó nhấp vào biểu tượng thư mục để chèn template form.
- Sau khi chỉnh sửa, nhấn Update & Close để lưu thay đổi.
- Thiết lập Header và Footer với ElementsKit:
- Nhập mẫu Header & Footer.
- Vào ElementsKit > Header Footer, nhấn Add New, đặt tiêu đề và bật Activation.
- Nhấp Edit Content, nhập mẫu header/footer tương ứng, chọn menu và nhấn Update.

 My Account
My Account 







There are no reviews yet.